Main menu:
Creating a Custom Wrap Around Effect in Multimedia Fusion 2 and Clickteam Fusion
There may come a time where you will need an object to wrap around the frame. This tutorial teaches you how to create such an effect by explaining the underlying core mechanics behind such a system and by providing example files.
Quick Links:
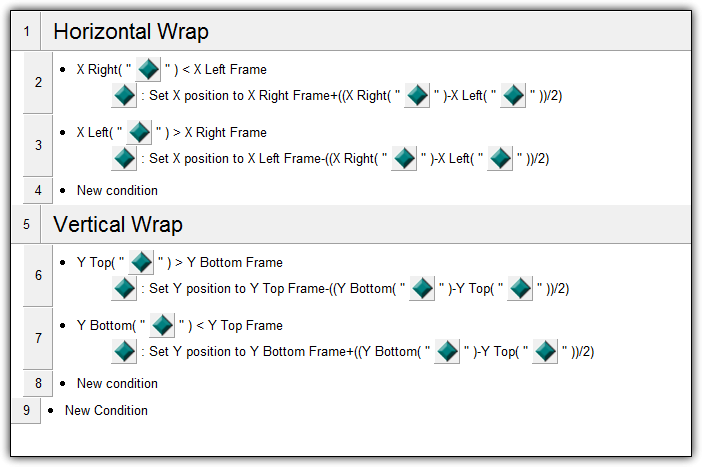
Producing the horizontal wrap-around effect is as simple as two events. Each of these events require two things:
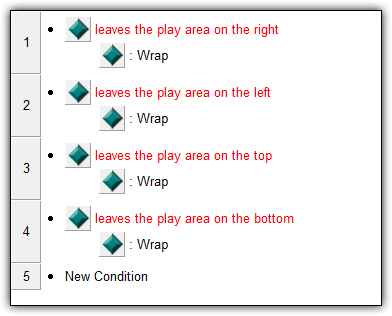
1. The object must be detected leaving the left/right side of the frame
2. The object must be placed on the right/left side of the frame
Likewise, two events are required for vertical wrapping
1. The object must be detected leaving the top/bottom side of the frame
2. The object must be placed on the bottom/top side of the frame
The image to the left shows an example of creating such an effect using built-in system events following the. This effect, however, is choppy visually. The example file visually demonstrates this choppiness. Specifically, half of the object is still visible in the frame when the object wraps around. Likewise, when the object wraps around, half of the object is outside the frame. This can be improved upon by creating a custom wrap-around effect, described in the rest of this tutorial.